麵包屑(Breadcrumb)是什麼?對SEO有哪些重要性?四大效益與設置方法一篇詳解!
Kelsey Wang
網站常說的「麵包屑」(Breadcrumb)這個詞,其實源自於一個經典童話故事—《糖果屋》,在這個童話故事中,兄妹倆被丟進森林時,聰明的哥哥為了找到回家的路,沿途灑下麵包屑作為記號,希望能憑著這些痕跡回到原來的地方,而「沿路留下記號引導回家的路」這個概念,後來就被借用來解釋網站的導航路徑顯示方式。
麵包屑(Breadcrumb)是什麼?
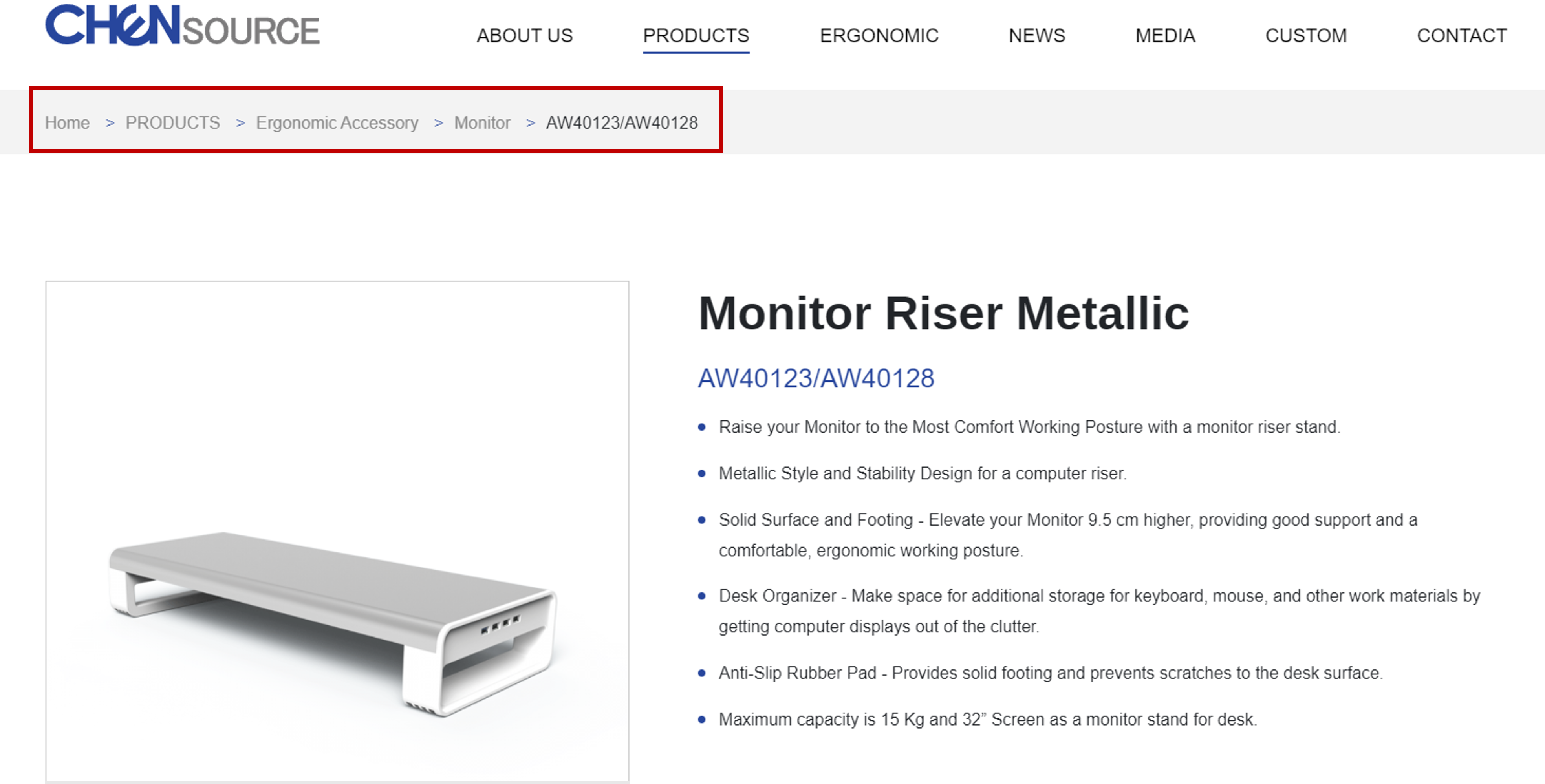
麵包屑是一種網站設計元素,它以層次結構的方式呈現出網站訪客在網站上的位置路徑。以白話文來說,麵包屑就是表達你現在在這個網站的哪個位置,類似於座標的概念,它通常以文字形式出現在網頁的頂部或內容區域,展示了使用者從網站首頁到目前頁面的路徑訊息,而麵包屑導覽通常是以箭頭或由右上至左下的斜線(/)做分隔,如「首頁>產品頁>子分類>目前頁面」。
視覺化麵包屑 VS 結構化麵包屑
麵包屑導覽的類型有視覺化麵包屑和結構化麵包屑,但它們在呈現方式、功能上與使用者有所不同。
|
視覺化麵包屑 |
結構化麵包屑 | |
|---|---|---|
|
呈現方式 |
以文字或圖形的形式呈現, 即一般人在網頁上所看到層級式的視覺元素 |
以原始碼格式呈現,在網頁畫面中是看不見的 |
|
特色說明 |
常使用文字和特定的分隔符號來區分 (例:>或/) |
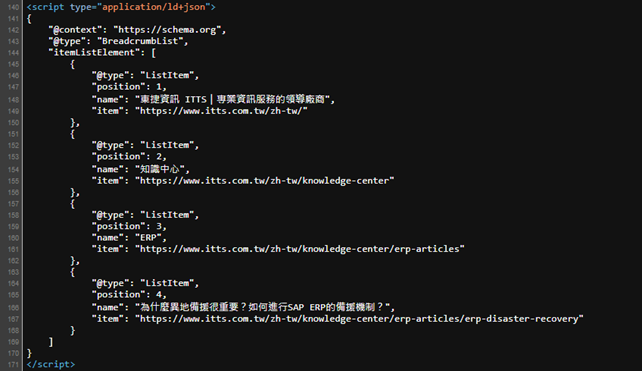
主要以Microdata、JSON-LD格式來建立麵包屑 |
|
給誰使用 |
人類 | Google等搜尋引擎 |
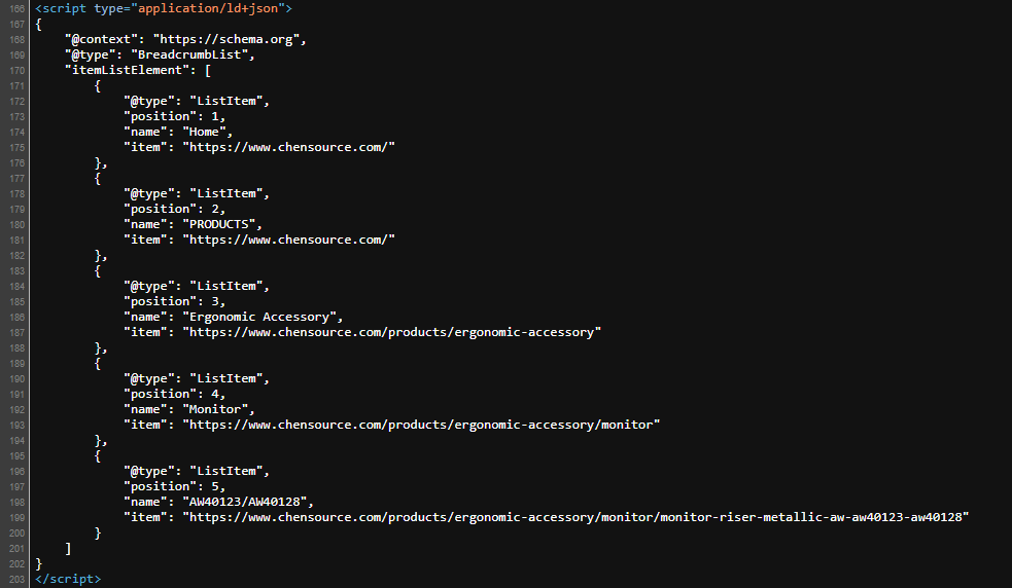
▼圖例:視覺化麵包屑 vs. 結構化麵包屑


視覺化麵包屑有哪些範例?
許多知名企業的官方網站都有運用麵包屑導覽,以提供瀏覽者更清晰的使用體驗。以下列舉7個有使用到麵包屑的品牌官網,而這些企業的實際應用在在顯示出麵包屑的重要性。

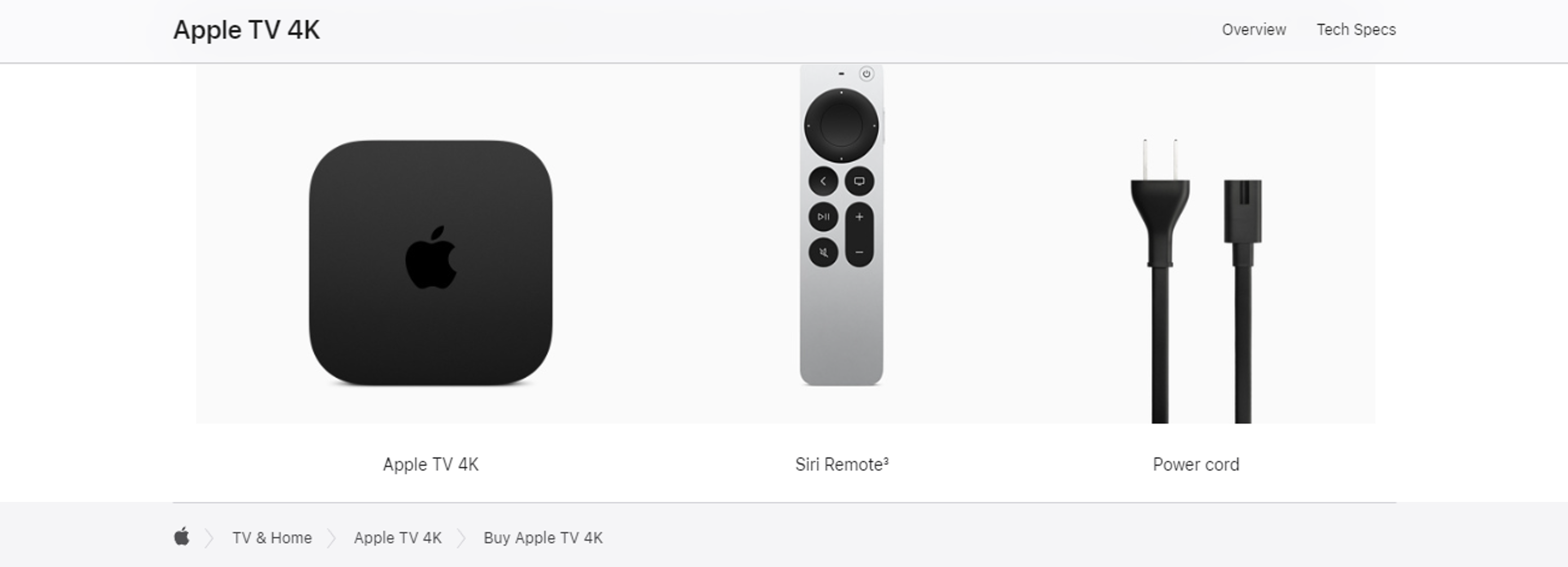
資料來源:APPLE官網

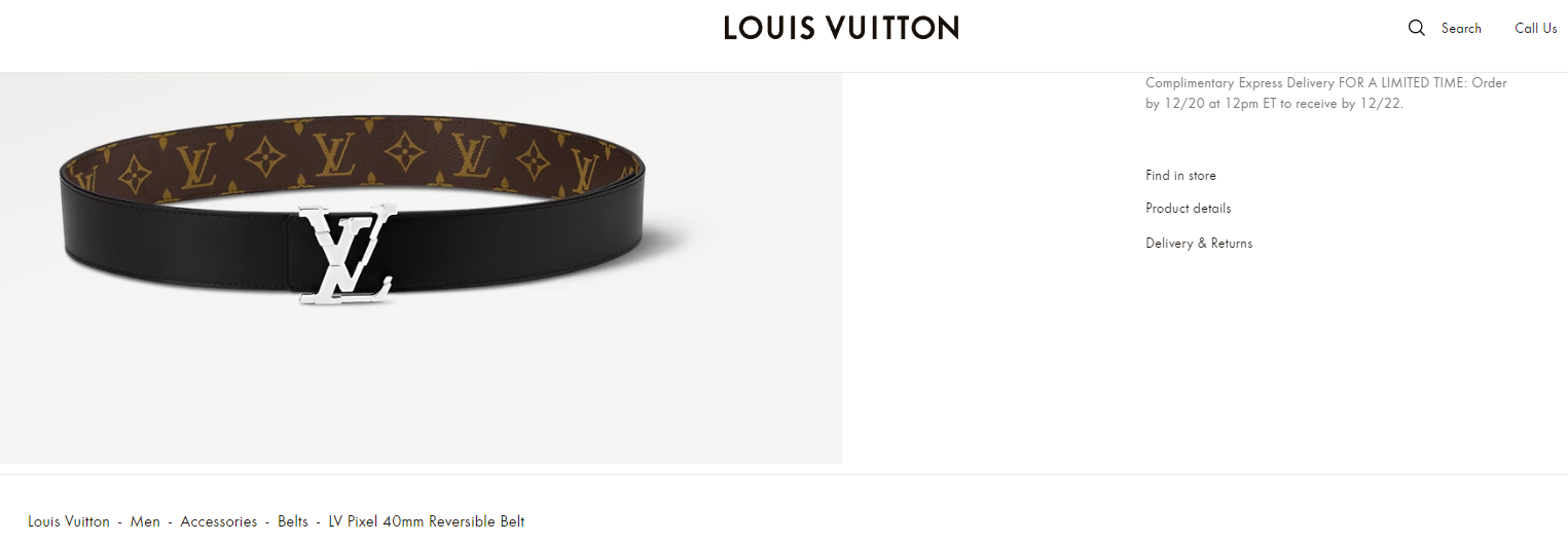
資料來源:Louis Vuitton官網

資料來源:SONY官網

資料來源:Starbucks官網

資料來源:Colgate官網
結構化麵包屑又是什麼?
結構化麵包屑藏在網頁原始碼中,主要作用是提供網頁的層級資訊,有助於搜尋引擎爬蟲理解網站的層次結構,進而索引網站內容,而這些格式化資料也能讓Google和其他搜尋引擎將這些麵包屑顯示於搜尋結果中。而前台使用者也可以更容易理解他們所在網站中的位置。整體而言,結構化麵包屑的存在不僅提升了使用者體驗,還有助於搜尋引擎理解網站的結構資訊,進而對SEO優化有正面幫助。
網站有麵包屑對SEO重要嗎?四大效益解析
在網站中加上麵包屑有很多好處,其中不乏是可以提升網站導覽的清晰度、讓使用者清楚了解自己所在的位置,提升使用者體驗外,對於SEO優化也有非常大的幫助,下方列點說明麵包屑對SEO的重要性有哪些。
1. 有助於搜尋引擎理解網站結構
搜尋引擎可以透過麵包屑對網站進行導覽,概念就像拿著地圖走路的人比較不容易迷路,透過清晰的階層結構,有助於爬蟲更準確的理解網站的結構和內容之間的關係,提高網站在搜尋引擎結果中的能見度。
延伸閱讀:Sitemap 網站地圖如何製作?Sitemap XML產生器,一學就會!
2. 內部連結優化
廣義來說,麵包屑可以視為是內部連結的一種形式,設計良好的麵包屑導覽可以在不同層次的內容頁面之間建立相關的內部連結,從而增強這些頁面的連結權重,有助於更好地分配頁面權重和提高排名。
延伸閱讀:網站內部連結優化指南!讓 Google 輕鬆找到你的網頁不迷航
延伸閱讀:網站連結(Sitelink)是什麼?站內連結佈得好,網站曝光沒煩惱!
3. 提高使用者黏著度
麵包屑導覽有助於使用者更容易地找到感興趣的內容,進而降低網頁跳轉率,增加使用者的停留時間和瀏覽深度,此舉相當於對搜尋引擎發出友善且積極的信號,對於提升排名有一定的幫助。
延伸閱讀:關鍵字排名優化這樣做才有效!6個實用技巧與常見錯誤總整理
4. 提升使用者體驗的SEO影響
優化使用者體驗是SEO裡很重要的一環,麵包屑的功能將直接影響使用者在網站上的操作行為和滿意度,進而對SEO效果產生正面助益。
延伸閱讀:搞懂 SEO 有多難?新手也能快速理解的搜尋引擎優化全攻略!
設置麵包屑有哪些應該注意的?網頁設計公司三建議提供給你
在架設網站時,麵包屑扮演著重要的角色,不僅提供使用者在網站中的路徑引導,更在使用者體驗和SEO方面發揮著重要作用。然而,在設置麵包屑時,以下有幾個關鍵點需要特別注意,以免因為沒注意到而無法發揮麵包屑應有的功能。
1. 設計一致、路徑清楚
麵包屑的設計樣式在整個網站中需保持一致,且路徑清晰易懂,確保整體視覺感的和諧性並有助於使用者瀏覽網站。
延伸閱讀:UI、UX是什麼?5分鐘快速看懂UI、UX設計差在哪!
2. 階層數量不宜過多
麵包屑的階層數建議須低於5階層,階層過多或階層混亂的麵包屑對於使用體驗來說幫助不大,有時可能變成負面影響,是否可以或需要添加麵包屑也需參考整體網站架構,這部分可以跟你合作的網頁設計公司討論。
3. 連結的有效性
要確認麵包屑的連結皆有效,避免使用者連結不到甚至是連至錯誤的頁面。
兩種常見的結構化麵包屑建立方法
在網站添加結構化麵包屑之前,首先需在HTML中按照每個頁面在網站架構中的位置來設置麵包屑的連結路徑,並可利用CSS樣式來美化麵包屑的外觀,考量SEO優化亦可使用Microdata或JSON-LD等結構化數據格式來建立麵包屑,提供搜尋引擎更詳細的訊息,幫助提升網站排名。
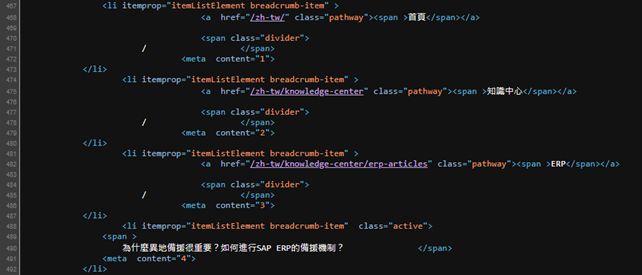
【Microdata】
Microdata的應用核心是將網頁中的不同部分視為各種項目(Items),每個項目都有相對應的屬性(Properties),需透過設定HTML來定義項目的類型和值。
舉例來說,想像你在圖書館整理書籍時,你可能會用標籤標明每本書的類型和內容,例如小說、科學書籍等。
Microdata就類似於這些標籤的使用概念,只是將其應用在網頁上,用來告訴搜尋引擎關於網頁內容的更多訊息,使爬蟲可以更容易理解和分析,有助於提高搜尋結果的質量。

【JSON-LD】
JSON-LD全文為JavaScript Object Notation for Linked Data,其應用核心是採用JavaScript的語法架構,使用鍵-值對的形式來構成一個JavaScript物件,讓開發者傳遞數據。
舉例來說,JSON就像是一本數據的字典,這個字典裡有很多頁,每頁都有一堆詞語和注釋。這些詞語和注釋就像是JSON中的鍵-值對一樣,每個詞都對應一個解釋。
JSON-LD使用這本字典的概念,以同樣的方式來組織和理解數據,就像你在字典中查詢一個詞的意思一樣,目的都是讓搜尋引擎可以更容易理解網頁內容,提升搜尋引擎排名。

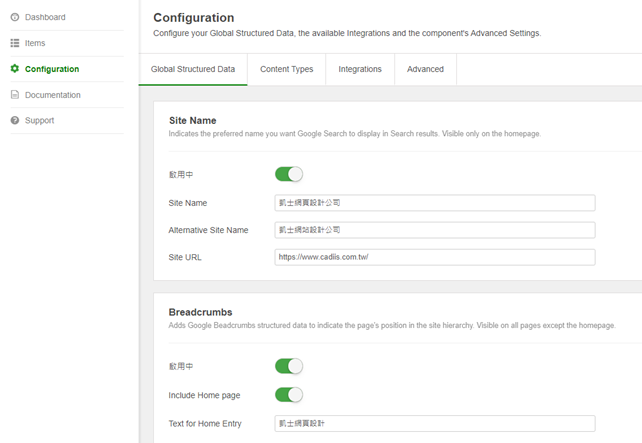
透過網站CMS系統快速建立麵包屑
由於內容管理系統(Content Management System, CMS)通常都有內建的麵包屑模組,可以將選單層級結構同時生成視覺化麵包屑及結構化麵包屑。一般都是在CMS後台管理介面內設定,按照系統提供的操作說明勾選相對應的選項,即可建立麵包屑,且過程非常直觀和易於操作,有的CMS甚至可以根據你建立頁面的層級自動生成麵包屑導覽。因此,網站使用CMS系統在建立麵包屑既可省時省力,又可達到提升使用者體驗與搜尋引擎易於理解網站的目的。

延伸閱讀:CMS是什麼?透過網站後台管理系統,程式小白也能打造專屬網站!
其他網頁設計知識
網站設計公司怎麼挑?從5大網站設計觀念出發,掌握8點選商不踩雷
Google Search Console(GSC)是什麼?SEO新手工具應用第一章
|
認識網站行銷SEO 為什麼推薦台中網頁設計公司凱士數位?位於台中的凱士相對有機會接觸到各種不同的產業面向,擁有各種產業的網站設計經驗,幫助企業提升網路品牌形象,建立良好的使用體驗。如果您有形象網站、企業網站、客製化網頁、網站改版相關需求,歡迎聯絡我們。
您可以直接填寫諮詢表單;撥打諮詢電話 04-22210688;或加入凱士LINE由專人與您聯繫。 |
 |